|
|
Argow Solution ready! |
 : : : : : : : :
|
Eventos em HTML |
||
Scripts podem ser executados nos seguintes eventos de documentos HTML:
| Evento | Disparado quando | Parâmetros |
| onBlur | um objeto (botão, check box), perde o foco de entrada | todos os tags |
| onFocus | um objeto recebe o foco de entrada | |
| onChange | os dados do objeto mudam | |
| onClick | um objeto ou link (<a> ou <area>) é clicado | |
| Action | um formulário é enviado | tags padrão e results |
| Escrita Dinâmica | ||
| o documento é processado | Nomeados | |
O tamanho do formulário pode ser especificado usando tags META em pixels (default) ou percentagem.
<head>
<meta name='formSize' content= 'height= 550; width= 540'>
<meta name='formPanel' content= 'false'>
Os scripts a serem executados, com exceção da escrita dinâmica, são informados com a seguinte sintaxe:
evento='arScript:scriptName.functionName( [ param1, param2, ...] )'
Onde scriptName é uma entrada em dicScript, e functionName é um procedimento ou função contido em dicScript.scriptBody. Ou, alternativamente, o script está contido no próprio documento HTML e scriptName é o nome do script que contem functionName:
<script type="text" language="arScript" name='scripName'>
Caso functionName não seja especificada, é utilizado o nome scriptName.
Parâmetros
onXXX
Todos os nomes dos tags podem ser indicados como parâmetros nos eventos onXXX. Por exemplo, quando o link abaixo for clicado:
<a href='arScript:showInfo(id, title, meuTag)' id='MG' title='Minas Gerais' meuTag='90'>
a função showInfo recebera 'MG', 'Minas Gerais' e 90.
Action
Ao enviar um formulário, os seguintes parâmetros estão disponíveis:
- enctype
- target
- method
- results
Onde, além dos tags padrão, aparece results que é uma lista de pares nome=valor separados por #13#10. Para facilitar o acesso os valores, utilize a função ArVarByName, como mostrado no exemplo "Formulário" abaixo.
Escrita Dinâmica, sintaxe e parâmetros
Para escrever dinamicamente no documento, informe entre comentários HTML:
<--#scriptName.functionName [param1=valor1 param2=valor2 ...] -->
Onde scriptName e functionName têm igual significado que nos eventos. Notar o símbolo # que antecede scriptName. Assim, por exemplo, para escrever o nome do módulo na primeira linha do documento:
<html>
<head>
<script type="text" language="arScript" name='scripts'>
function showModulo(): string;</script>
begin
result:= sf.ModuleName;
end;
</head>
<body>
<!--#scripts.showModulo -->
</body>
</html>
Veja outros casos no exemplo "Formulário".
Exemplos
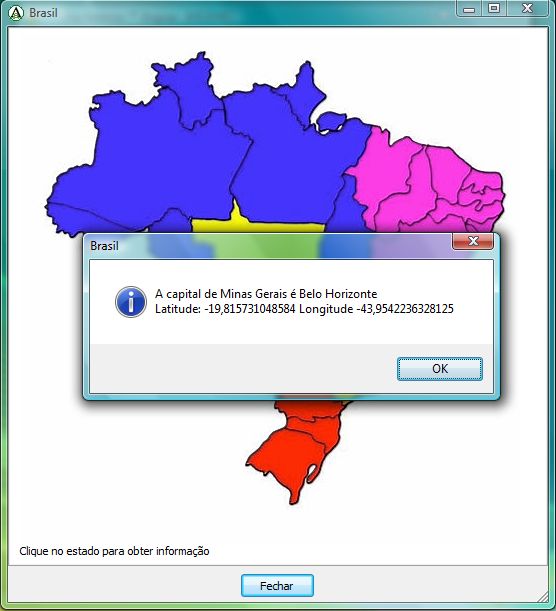
Mapa do Brasil Interativo
No exemplo a seguir, é mostrado um documento HTML com a imagen do Mapa do Brasil (cortesia da Biblioteca do CEPA).
como os browsers fazem, o navegador do Argow exibe os nomes dos estados quando o usuário passa o mouse:

Quando um estado é clicado, o script associado, busca, na tabela tbCidade de arDemo, os dados da capital do estado e abre uma janela com o nome e posição geográfica:

Para realizar este exemplo:
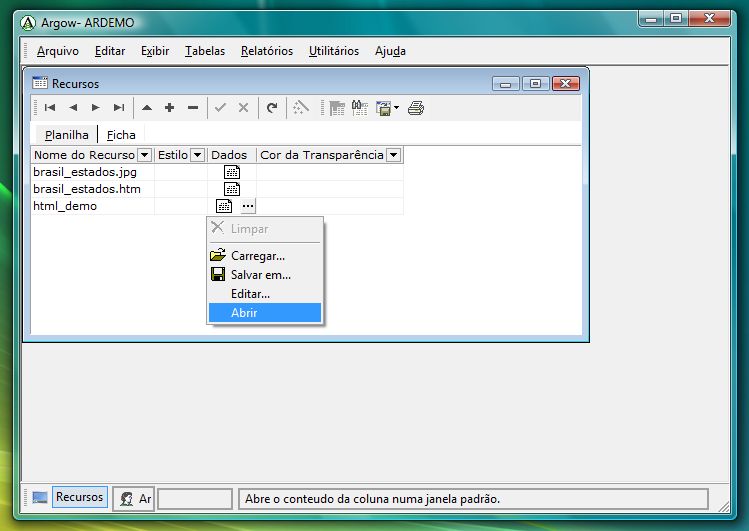
- 1) Insira a imagem Mapa do Brasil em dicResource
- 2) Insira o pagina HTML em dicResource. Observe:
- O script incluso no documento <script type="text" language="arScript" name='showInfo'> e
- O Meta comando que indica o tamanho inicial da janela <meta name='formSize' content= 'height= 550; width= 540'>
| dicResource | |||
| resourceName | style | resourceData | transparentColor |
| brasil_estados.jpg |  | ||
| brasil_estados.htm |  | ||
<head>
<title>Brasil</title>
<meta name="Author" content="SAtelier">
<meta name="version" content= "1.0">
<meta name='formSize' content= 'height= 550; width= 540'>
<script type="text" language="arScript" name='showInfo'>
begin
sf.UserDataSet.open( 'select * from tbCidade where PAIS_CODE= ''BR'' and E_CAPITAL= ''T'' and REGION_CODE=''' + id + '''', false);
if sf.UserDataSet.eof then begin
msg_info( [ 'Não encontrei informação para ' + id ], title );
end else begin
msg_info( [ 'A capital de ' + title + ' é ' + sf.UserDataSet.value[ 'CIDADE' ],
' Latitude: ' + floatToStr( sf.UserDataSet.value[ 'LATITUDE' ] ) +
' Longitude ' + floatToStr( sf.UserDataSet.value[ 'LONGITUDE' ] ) ],
'Brasil');
end;
end;
</head>
<body>
<img src="brasil_estados.jpg" useMap="#brasil_estados" border="0">
<map id="brasil_estados" name="brasil_estados">
<area shape="polygon" id='AC' href="arScript:showInfo(id, title)" alt="Acre" coords="26,166,117,197,81,215,65,215,59,198,50,203,35,196" title="Acre" />
<area shape="polygon" id='AM' href="arScript:showInfo(id, title)" alt="Amazonas" coords="26,166,42,138,70,130,78,94,67,74,79,73,70,62,102,56,105,67,115,70,121,66,124,70,134,61,142,52,153,55,158,64,160,89,169,95,177,86,183,89,193,74,204,75,208,91,215,99,227,100,232,106,208,153,213,164,213,174,210,184,171,185,154,173,139,186,117,197,117,197" title="Amazonas" />
<area shape="polygon" id='RO' href="arScript:showInfo(id, title)" alt="Rondônia" coords="127,192,128,211,127,216,139,228,148,228,170,239,184,240,193,230,193,211,172,207,171,185,154,173,140,187" title="Rondônia" />
<area shape="polygon" id='RR' href="arScript:showInfo(id, title)" alt="Roraima" coords="141,51,134,51,138,39,130,30,141,29,147,34,154,35,155,29,163,30,175,24,179,17,185,18,184,22,193,32,188,36,190,40,186,48,191,51,196,62,200,64,204,74,193,74,183,88,176,85,169,94,160,88,158,62,153,54" title="Roraima" />
<area shape="polygon" id='PA' href="arScript:showInfo(id, title)" alt="Pará" coords="200,63,208,90,215,98,227,100,233,106,208,154,222,180,229,188,303,190,315,175,314,169,325,150,323,140,331,130,336,131,351,92,336,83,323,79,304,76,286,94,266,63,246,49,235,49,226,57" title="Pará" />
<area shape="polygon" id='AP' href="arScript:showInfo(id, title)" alt="Amap´" coords="253,53,265,48,271,52,275,48,275,39,279,37,286,25,292,34,293,48,305,62,290,82,290,88,286,93,265,63" title="Amapá" />
<area shape="polygon" id='MA' href="arScript:showInfo(id, title)" alt="Maranhão" coords="352,90,336,132,330,131,324,139,335,141,336,158,333,163,347,171,342,181,345,191,355,198,355,182,359,168,374,159,387,159,389,152,386,147,390,134,392,122,402,110,386,102,369,111,368,96" title="Maranhão" />
<area shape="polygon" id='PI' href="arScript:showInfo(id, title)" alt="Piauí" coords="402,109,393,121,390,136,386,147,390,151,388,159,374,159,361,168,356,180,356,198,363,205,375,202,378,189,380,186,390,190,406,181,414,174,415,165,416,157,411,151,410,130,405,117,408,109" title="Piauí" />
<area shape="polygon" id='CE' href="arScript:showInfo(id, title)" alt="Ceará" coords="408,111,405,117,409,126,413,150,418,157,417,164,426,165,430,169,438,168,437,158,450,133,430,112" title="Ceará" />
<area shape="polygon" id='RN' href="arScript:showInfo(id, title)" alt="Rio Grande do Norte" coords="452,134,440,154,454,148,452,156,459,157,464,159,462,155,466,151,480,154,479,139" title="Rio Grande do Norte" />
<area shape="polygon" id='PB' href="arScript:showInfo(id, title)" alt="Paraíba" coords="439,155,438,157,439,168,441,171,450,170,459,165,455,174,459,176,463,170,472,170,474,166,481,166,485,160,479,154,466,151,463,155,464,159,452,157,453,149" title="Paraíba" />
<area shape="polygon" id='PE' href="arScript:showInfo(id, title)" alt="Pernambuco" coords="408,179,415,173,416,164,426,165,429,168,430,169,438,169,440,171,449,171,458,166,454,173,458,176,463,171,472,170,474,167,481,167,483,176,474,183,467,184,462,189,448,184,445,188,439,181,428,180,417,188,409,180" title="Pernambuco" />
<area shape="polygon" id='AL' href="arScript:showInfo(id, title)" alt="Alagoas" coords="445,188,448,184,461,189,467,184,474,183,483,176,472,190,466,202,452,191" title="Alagoas" />
<area shape="polygon" id='SE' href="arScript:showInfo(id, title)" alt="Sergipe" coords="465,202,451,191,444,188,446,195,449,203,441,204,444,211,445,214,453,213" title="Sergipe" />
<area shape="polygon" id='BA' href="arScript:showInfo(id, title)" alt="Bahia" coords="453,214,445,214,440,204,448,202,443,187,438,181,428,181,417,189,408,180,390,191,380,187,378,192,376,202,363,206,356,200,348,208,350,212,351,220,349,224,351,231,347,239,352,245,352,254,373,245,377,251,384,249,393,255,400,255,404,262,420,267,416,275,416,278,413,279,413,288,420,292,427,289,427,279,432,263,428,255,431,247,430,243,433,229,441,231" title="Bahia" />
<area shape="polygon" id='MG' href="arScript:showInfo(id, title)" alt="Minas Gerais" coords="345,249,341,263,338,266,335,271,337,276,334,281,335,286,333,291,304,295,294,312,310,308,316,314,335,312,335,321,340,326,339,334,347,343,387,333,393,328,394,321,407,304,405,298,411,286,413,279,416,277,416,274,419,267,404,262,399,255,392,255,383,249,377,251,372,245,353,254,345,248" title="Minas Gerais" />
<area shape="polygon" id='ES' href="arScript:showInfo(id, title)" alt="Espírito Santo" coords="421,293,411,288,405,298,408,304,395,319,398,323,398,327,405,329,420,309,419,300" title="Espírito Santo" />
<area shape="polygon" id='RJ' href="arScript:showInfo(id, title)" alt="Rio de Janeiro" coords="395,321,397,323,398,327,404,329,406,334,403,338,397,339,394,345,380,347,366,345,367,342,358,340,387,334,393,328,394,321" title="Rio de Janeiro" />
<area shape="polygon" id='SP' href="arScript:showInfo(id, title)" alt="São Paulo" coords="275,339,285,329,293,312,310,308,315,313,334,312,335,322,340,326,339,335,346,343,359,341,366,342,366,344,356,356,341,359,327,370,322,370,322,365,313,367,313,362,307,347,297,345,295,341,279,341,276,338" title="São Paulo" />
<area shape="polygon" id='PR' href="arScript:showInfo(id, title)" alt="Paraná" coords="275,340,279,341,294,341,297,345,306,347,313,362,313,367,321,365,321,369,326,370,320,379,313,384,293,383,294,387,277,384,266,384,263,377,254,373,256,357,261,356,265,348" title="Paraná" />
<area shape="polygon" id='SC' href="arScript:showInfo(id, title)" alt="Santa Catarina" coords="266,384,278,384,293,387,293,383,312,384,320,379,320,396,319,408,307,420,304,409,294,406,289,399,264,394" title="Santa Catarina" />
<area shape="polygon" id='RS' href="arScript:showInfo(id, title)" alt="Rio Grande do Sul" coords="262,393,288,399,294,406,304,409,307,420,301,431,299,437,290,448,287,448,287,443,296,432,293,429,287,438,277,468,271,471,268,456,248,437,245,442,240,436,224,431,230,420,255,396" title="Rio Grande do Sul" />
<area shape="polygon" id='TO' href="arScript:showInfo(id, title)" alt="Tocatins" coords="323,140,325,150,314,170,315,175,304,189,298,212,300,230,305,226,311,233,318,228,321,232,331,236,333,232,339,233,349,230,348,224,350,220,347,208,356,199,345,191,341,181,346,171,332,163,336,158,334,141" title="Tocatins" />
<area shape="polygon" id='MT' href="arScript:showInfo(id, title)" alt="Mato Grosso" coords="171,185,210,185,214,165,228,188,303,190,298,209,299,229,294,244,294,251,272,274,270,287,265,286,266,278,247,283,237,278,226,286,216,284,207,275,209,267,191,270,185,252,186,250,184,240,194,230,194,221,193,210,172,206" title="Mato Grosso" />
<area shape="polygon" id='GO' href="arScript:showInfo(id, title)" alt="Goiás" coords="271,289,272,275,294,250,295,242,300,230,305,227,310,233,318,228,321,232,330,236,333,232,339,233,349,231,347,239,351,245,352,252,345,248,341,262,334,271,336,276,333,281,334,285,331,291,303,295,296,304,289,303,284,298,276,297" title="Goiás" />
<area shape="polygon" id='MS' href="arScript:showInfo(id, title)" alt="Mato Grosso do Sul" coords="222,286,226,287,237,278,246,283,265,278,264,285,269,288,275,297,283,298,288,303,296,305,293,311,275,339,265,347,261,355,255,357,246,354,243,341,238,334,228,338,218,335,219,321,215,314,220,311,215,306" title="Mato Grosso do Sul" />
</map>
<br>
<small>Clique no estado para obter informação</small>
</body>
</html>
- 3) Insira o script em dicScript
| dicScript | |||
| scriptNamename | scriptAlias | scriptBody | description |
| mapaBrasil | Mapa do Brasil | procedure mapaBras.. | Mostra o HTML Brasil_estado |
procedure mapaBrasil;
begin
arShowResource('', 'brasil_estados.htm', '', '', '', '', true );
// mostra HTML, Imagens e texto de dicResorce
// parâmetros: titulo, nome do resource, estilo, ícone, namedParams, informaçãoAdicional, modal
end;
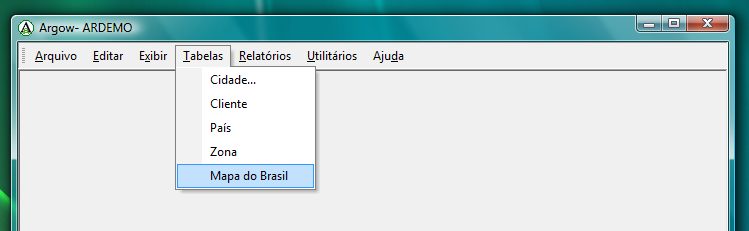
- 3) Crie um item de menu em dicAppMenu
| dicAppMenu | |||
| application | tableName | scriptName | menu |
| ARDEMO | mapaBrasil | Tabelas | |
- 4) Abra o item:

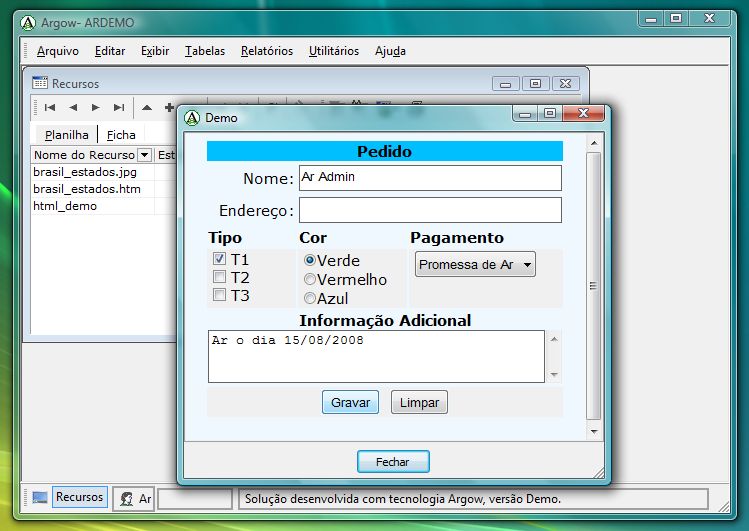
Formulário
Neste exemplo são demonstrados os eventos onBlur e Action (ao enviar um formulário) e a escrita dinâmica no documento.
Escrita Dinâmica
Ao carregar a pagina, os comandos (ocultos como comentários HTML) são executados
e a string retornada é escrita no lugar.
No exemplo, a opção de pagamento "Promessa do <usuário>" e adicionada à lista de
pagamento (via <!--#scripts.getUser -->) e o nome do
usuário e data são informados na "Informação Adicional".
Validação
A validação de uma entrada pode ser realizada antes do foco mudar
com o evento onBlur e, se a função retornar false, a saída do input é inibida.
No exemplo, o nome e endereço são informações obrigatórias.
Submit
Quando um input do tipo submit é acionado, o script associado ao formulário (via action)
é executado. No exemplo, a cor e forma de pagamento sao exibidos.
Para experimentar o seguinte exemplo, basta baixar o arquivo html_demo.zip, descompactar e carregar em dicResource. O código HTM do exemplo pode ser visualizado aqui (mas não o utilice para carregar no dicResource).
Após salvar em dicResource, utilice o visualizador interno do Argow:

Ao pressionar o botão [Gravar], o evento action do formulário é executado.